Den eigenen Blog in Betrieb zu nehmen ist relativ einfach - ihn für Facebook, Twitter und co. bereit zu machen hingegen deutlich anspruchsvoller. Damit es doch klappt, hab ich dieses Tutorial geschrieben. Wenn du einen Link eines Beitrages von deinem Blog auf Facebook, Twitter und Google+ postest erscheinen dabei dann automatisch das passende Beitragsbild, Titel und Einleitung des Beitrages. Damit das klappt müssen aber auf der Website die entsprechenden Meta-Tags im Header gesetzt sein. Wie das funktioniert lernst du in diesem Beitrag.
Dieser Artikel wurde zuletzt vor über einem Jahr aktualisiert. Die Inhalte könnten inzwischen nicht mehr aktuell sein.
Dazu ist am Anfang ein kleiner Exkurs in HTML nötig. Wenn du das schon kannst, geht direkt beim nächsten Absatz weiter. Eine HTML-Seite teilt sich prinzipiell in zwei Teile auf: den Header und den Body. In letzterem stehen alle sichtbaren Inhalte, der Header ist für notwendige Infos da, die nicht direkt auf der Seite dargestellt werden. Am bekanntesten dürfte dabei der <title>-Tag sein. Was hier drin steht, siehst du oben in der Tableiste deines Browsers. Im Header stehen ebenso die für Facebook, Twitter und co. benötigten Infos - was da genau rein muss folgt nun.
Facebook beschreibt die notwendigen Open Graph-Tags in der eigenen Developer-API sehr gut und ausführlich. Die wichtigsten Tags habe ich mal zusammengefasst:
<meta property="og:title" content="Dein Titel" />
<meta property="og:site_name" content="Blog-Name" />
<meta property="og:url" content="http://www.link-zum-blog.de/artikelname" />
<meta property="og:description" content="Kurze Beschreibung, min. 2 Sätze, beispielsweise die Einleitung" />
<meta property="og:image" content="http://www.link-zum-blog.de/artikelbild.jpg" />
<meta property="fb:admins" content="Facebook numberic ID" />
<!-- Etwas unwichtigere Tags -->
<meta property="og:type" content="article" />
<meta property="og:locale" content="de_DE" />
<meta property="article:author" content="https://www.facebook.com/autorID" />
<meta property="article:publisher" content="https://www.facebook.com/facebookPageID" />
Um die eigene Domain auch mit Facebook zu verknüpfen, kannst du den fb:admins-Tag nutzen. Wie das genau funktioniert, ist hier beschrieben.
Wie du siehst: Das ist gar nicht mal soo schwer. og:title sollte klar sein: Hierhinter versteckt sich der Titel des Artikels. Und zwar nur der Titel, nicht noch beispielsweise der dahintergeschobene Seitenname. Der gehört nämlich in og:site_name rein. Bei der URL ist wichtig, dass dies wirklich die richtige URL ist, ohne irgendwelche Anhängsel (wie Tracking-IDs). Darüber erkennt Facebook nämlich wie oft etwas geteilt wurde. Das Bild sollte eine Mindestgröße von 600x315 Pixeln haben. Alle anderen Tags sollten selbsterklärend sein.
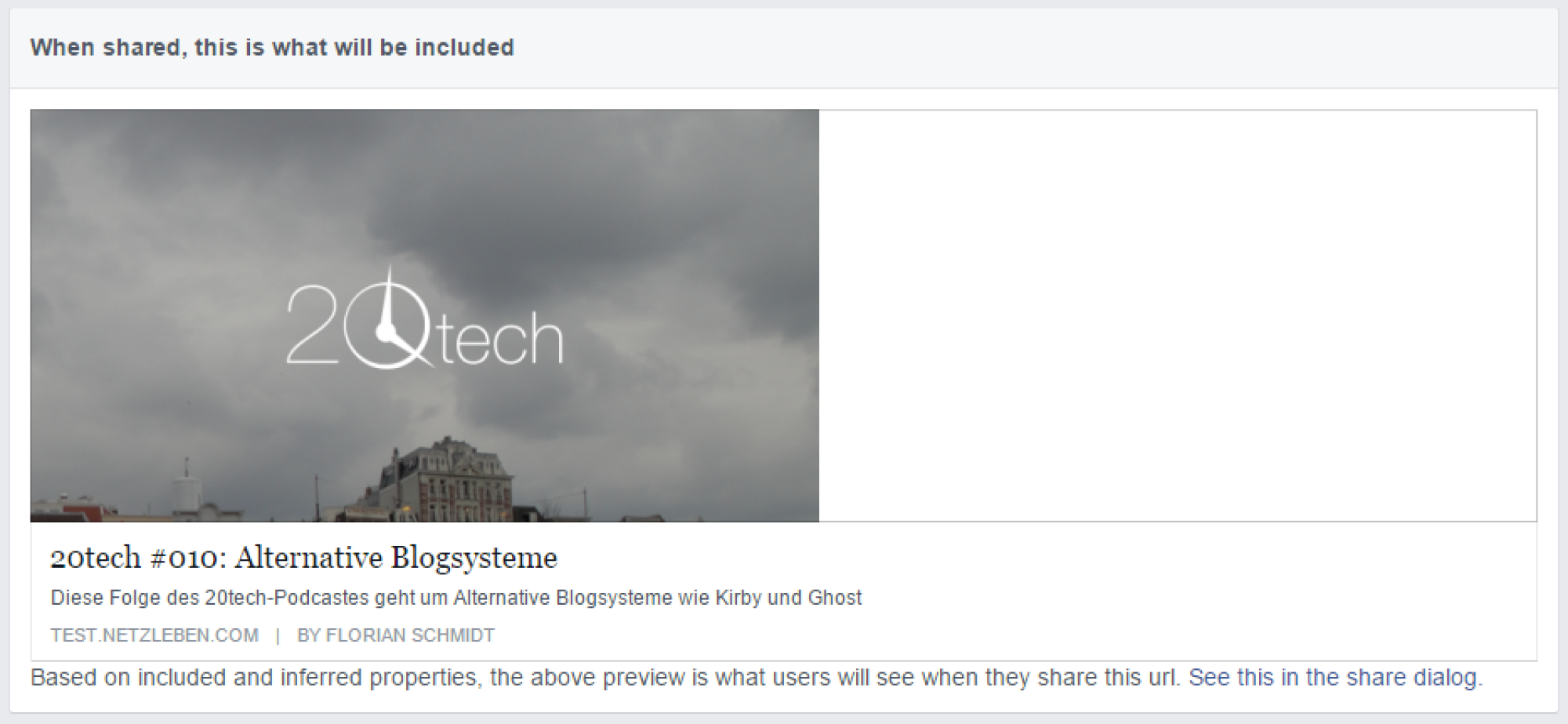
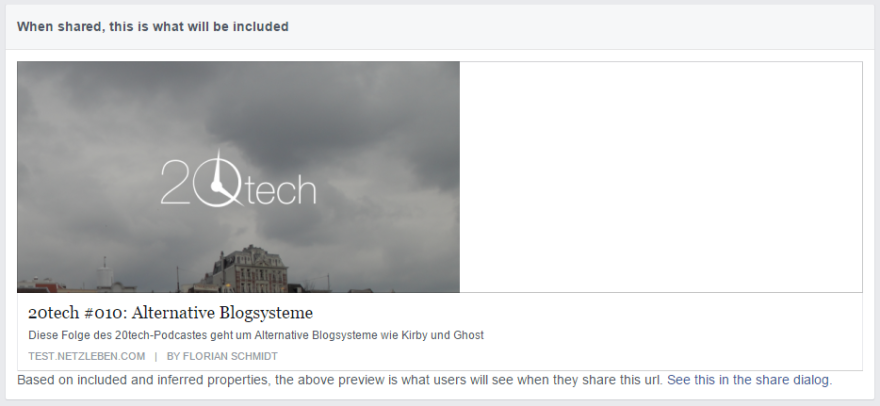
Um zu überprüfen, ob du die Tags korrekt eingesetzt hast, stellt Facebook eine Debugging-Konsole bereit. Hier kannst du einfach eine Url eingeben, Facebook holt sich dann alle Infos und stellt sie dar. Bei mir sieht das korrekte Ergebnis dann so aus:

Lustigerweise meckert Facebook hier, sie mögen den author-Tag (aus dem originalen HTML) nicht. Ohne diesen Tag, also nur mit article:author, wird aber nicht "von Florian Schmidt" angezeigt. Mit beiden Tags kannst du also nichts falsch machen.
Google+
Google macht es uns hier leicht, denn wir können fast vollständig die Open Graph-Tags, die schon von Facebook bekannt sind, mitnutzen. Wir müssen sie also nicht extra einfügen und sparen somit Platz.
Twitter hat inzwischen die sog. Twitter Cards eingeführt. Du hast sie sicherlich schon mal in einem Beitrag auf einem anderen Blog oder einer Nachrichtenseite gefunden, alternativ binde ich hier einfach mal einen Tweet ein:
Es gibt dabei verschiedene Arten dieser Cards, die unterschiedlich viel anzeigen. Neben einer summary gibt es zum Beispiel noch eine mit media (Video/Audio), photo und summary_large_image. Im unteren Beispiel verwende ich summary_large_image.
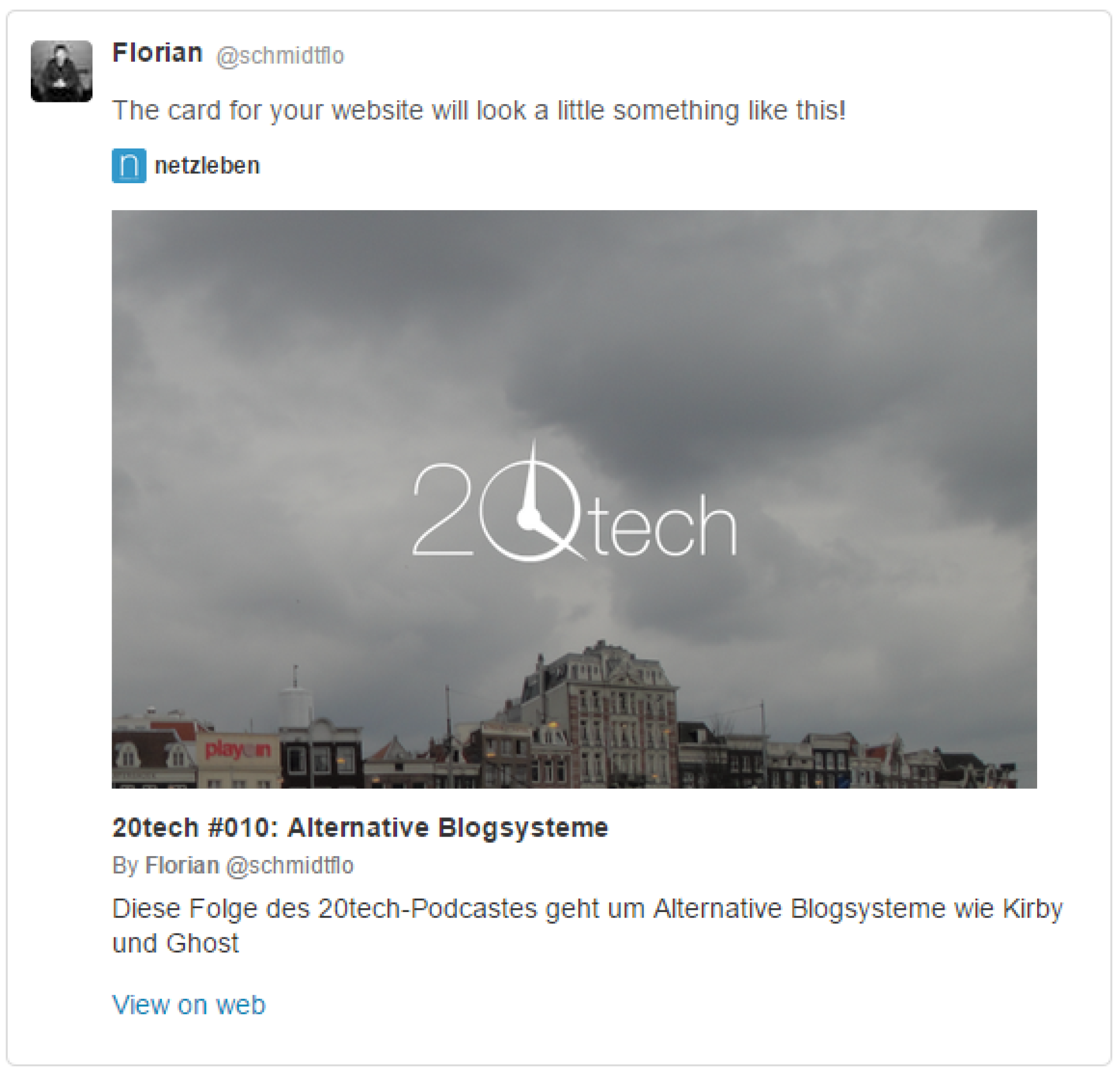
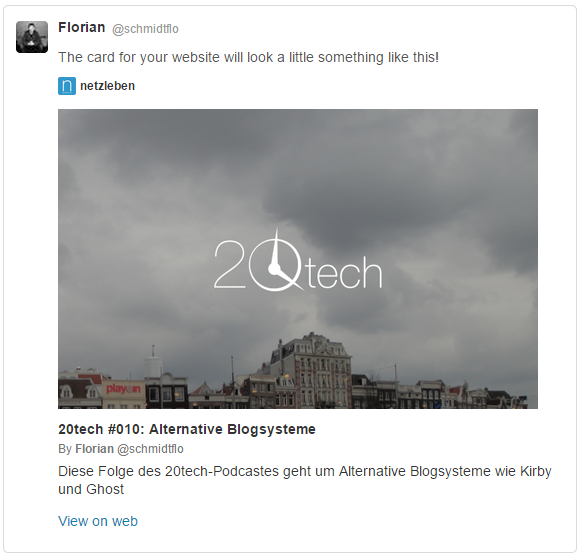
Auch hier gibt es wieder eine ausführliche Dokumentation sowie ein Validator-Tool, welches bei dem Beispielartikel folgende Ansicht zeigt:

Die benötigten Tags sind ähnlich zu denen von Open Graph - teilweise kann Twitter diese auch mitnutzen. Um sicherzugehen, dass alle Informationen wirklich verwendet worden sind, empfehle ich folgende Tags:
<!-- Twitter Card Tags -->
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="http://www.link-zum-blog.de/artikelname">
<meta name="twitter:title" content="Dein Titel">
<meta name="twitter:description" content="Kurze Beschreibung, min. 2 Sätze, beispielsweise die Einleitung">
<meta name="twitter:image" content="http://www.link-zum-blog.de/artikelbild.jpg">
<meta name="twitter:site" content="@twitteraccountdesblogs">
<meta name="twitter:creator" content="@twitteraccountdesautors">
Bevor Twitter die Daten entsprechend anzeigt, muss die URL aber erst noch für Twitter bestätigt werden. Dies kannst du ebenfalls in dem Validator tun.
Und Wordpress?
Diese ganzen Infos sind ja schön und gut, doch nutzen sie dir nichts, wenn du deinen Blog mit Wordpress betreibst und die Infos gerne dynamisch erstellen lassen willst. Von daher gibt es jetzt nochmal eine Zusammenfassung, die du eigentlich direkt in dein Theme kopieren kannst und alle wichtigen Inhalte enthält, nur die Accounts müssen angepasst werden.
<!-- Open Graph Tags -->
<meta property="og:title" content="<?= getthetitle( $ID ); ?>" />
<meta property="og:site_name" content="Blog-Name" />
<meta property="og:url" content="<?= the_permalink(); ?>" />
<meta property="og:description" content="<?= the_excerpt(); ?>" />
<meta property="og:image" content="<?php $b=wpgetattachmentimagesrc( getpostthumbnail_id(), 'full' );echo $b[0];?>" />
<meta property="fb:admins" content="Facebook numberic ID" />
<!-- Etwas unwichtigere Tags -->
<meta property="og:type" content="article" />
<meta property="og:locale" content="de_DE" />
<meta property="article:author" content="https://www.facebook.com/autorID" />
<meta property="article:publisher" content="https://www.facebook.com/facebookPageID" />
<!-- Twitter Card Tags -->
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="<?= the_permalink(); ?>">
<meta name="twitter:title" content="<?= getthetitle( $ID ); ?>">
<meta name="twitter:description" content="<?= the_excerpt(); ?>">
<meta name="twitter:image" content="<?php $b=wpgetattachmentimagesrc( getpostthumbnail_id(), 'full' );echo $b[0];?>">
<meta name="twitter:site" content="@twitteraccountdesblogs">
<meta name="twitter:creator" content="@twitteraccountdesautors">
Und wie immer: Falls es noch Fragen gibt, ab damit in die Kommentare!
- # Social Media
- # Webentwicklung